JTL 4
Scalapay provides a ready-to-install extension for your JTL 4 store.
⇲ Plugin Installation
✔ Plugin Configuration
✈ Authorised countries, languages and currencies
❤ Scalapay widget
⚠ Restriction Settings
⇲ Plugin Installation
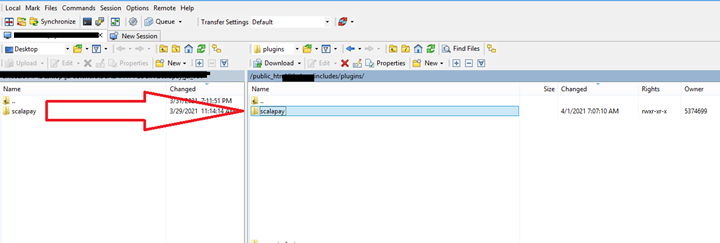
Please follow these steps to install the Scalapay module by FTP/SFTP.
・Login on server by FTP/SFTP.
・Copy all the Scalapay folders and files and upload them on the following path: includes/plugins 720.

✔ Plugin Configuration
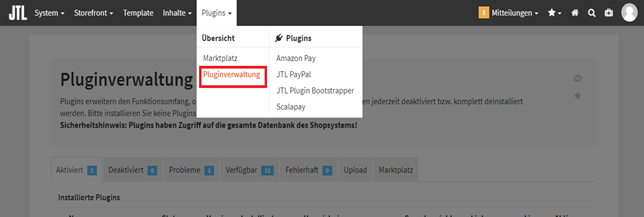
・Login to your Admin platform.
・Go to Plugins - at the top of the page - and select Pluginverwaltung.

ENABLE SCALAPAY
Under Pluginverwaltung list:
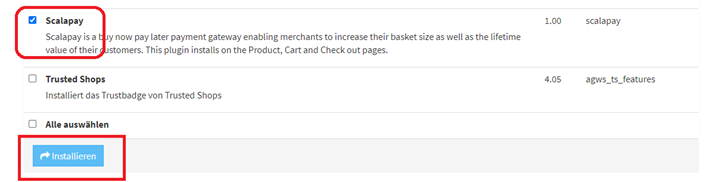
・Open the Verfügbar tab.
・Look for Scalapay plugin and install it.

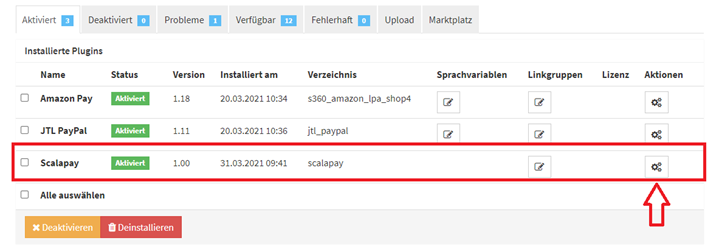
・Open Aktiviert tab.
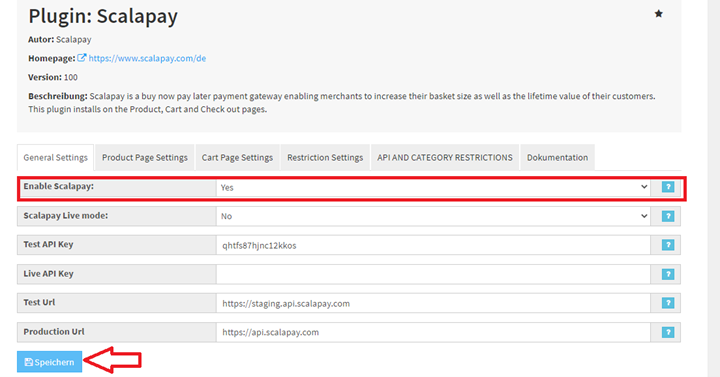
・Look for Scalapay plugin and open Settings.

・Set Enable Scalapay on Yes and Save the settings.

・Enable the Scalapay Payment method for shipping methods.
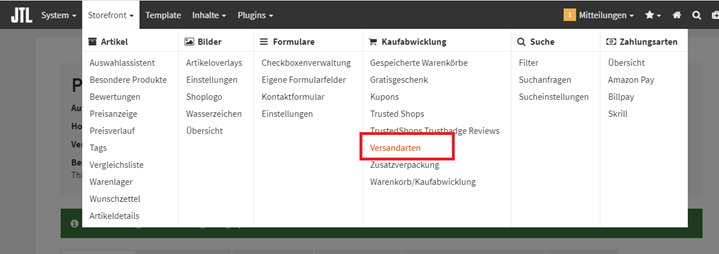
Under the Storefront menu:
・Go to Versandarten.

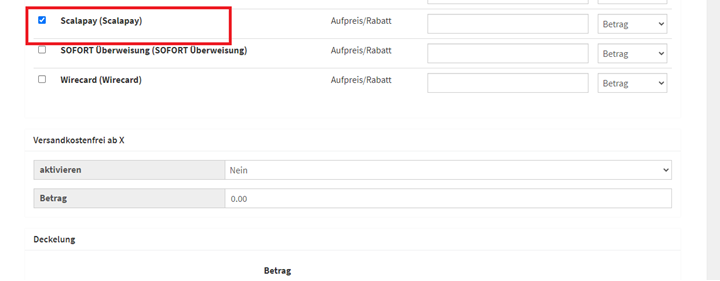
Enable the Scalapay Payment method and save it by clicking on Versandart ändern at the bottom.

✈ Authorised countries, languages and currencies
Before setting Countries, Languages and Currencies in the Scalapay module, be aware that:
- The only authorised countries where Scalapay is Live are Austria, Belgium, Finland, France, Germany, Holland, Italy, Portugal and Spain. Contact your account manager for more information.
- We strongly suggest to set only German, Italian and French languages which are already translated as default in the Scalapay module.
In order to display the Scalapay payment method only for Germany follow these steps:
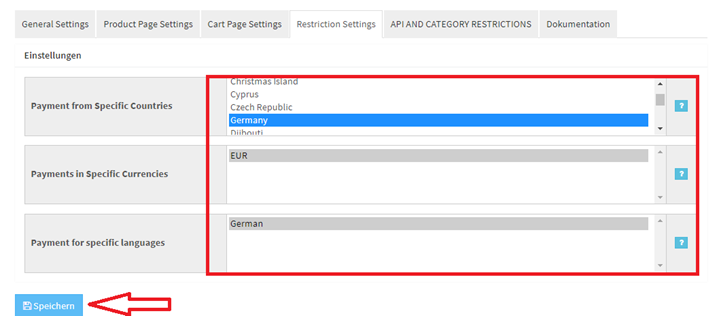
- Go to Restriction Settings tab
- Select Payment from Specific Countries → Germany
- Select Payment for specific languages → German as a language
- Select Payments in Specific Currencies → Euro
- Save the configuration

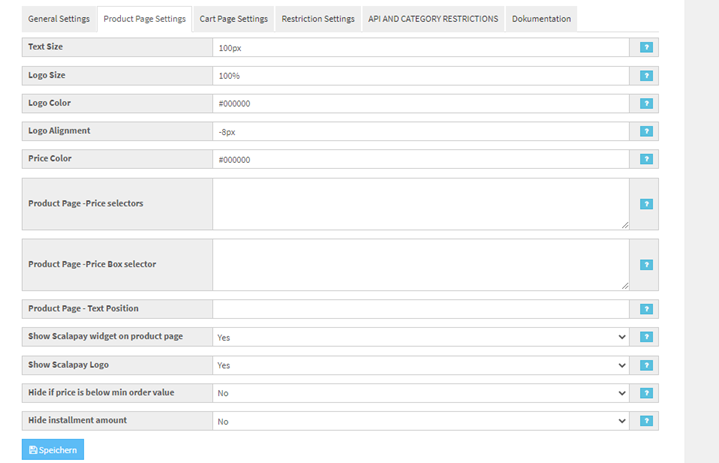
❤ Scalapay widget
Go to the Product Page Settings tab.

PRICE
To select the correct price to use for the instalments calculation, add the appropriate selectors on Product Page - Price selectors box.
To add a new price css selector, add new selectors in order of priority to use. Find all your price selectors (normal price, special price etc) and paste them in the box separated by comma.
Use the second box Product Page - Price Box selector when prices are loaded by ajax. Remember to use the selector that doesn’t change dynamically.
POSITION
To change the Scalapay widget position, change the css selector in Product Page - Text Position text area. Selector .price_wrapper is selected by default.
To hide the Scalapay widget on product page, select No on Show Scalapay widget on product page dropdown.
CART PAGE
For the Cart Page Settings, follow the same instructions as above.
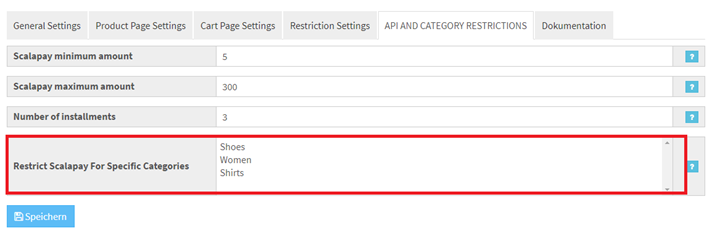
⚠ Restriction Settings
Here you can set your minimum and maximum amount, according to your contract.
You can also specify or restrict Scalapay for certain categories.

Updated 5 days ago
